Dean Howe
Front End Developer
Portfolio
Tailwind CSS

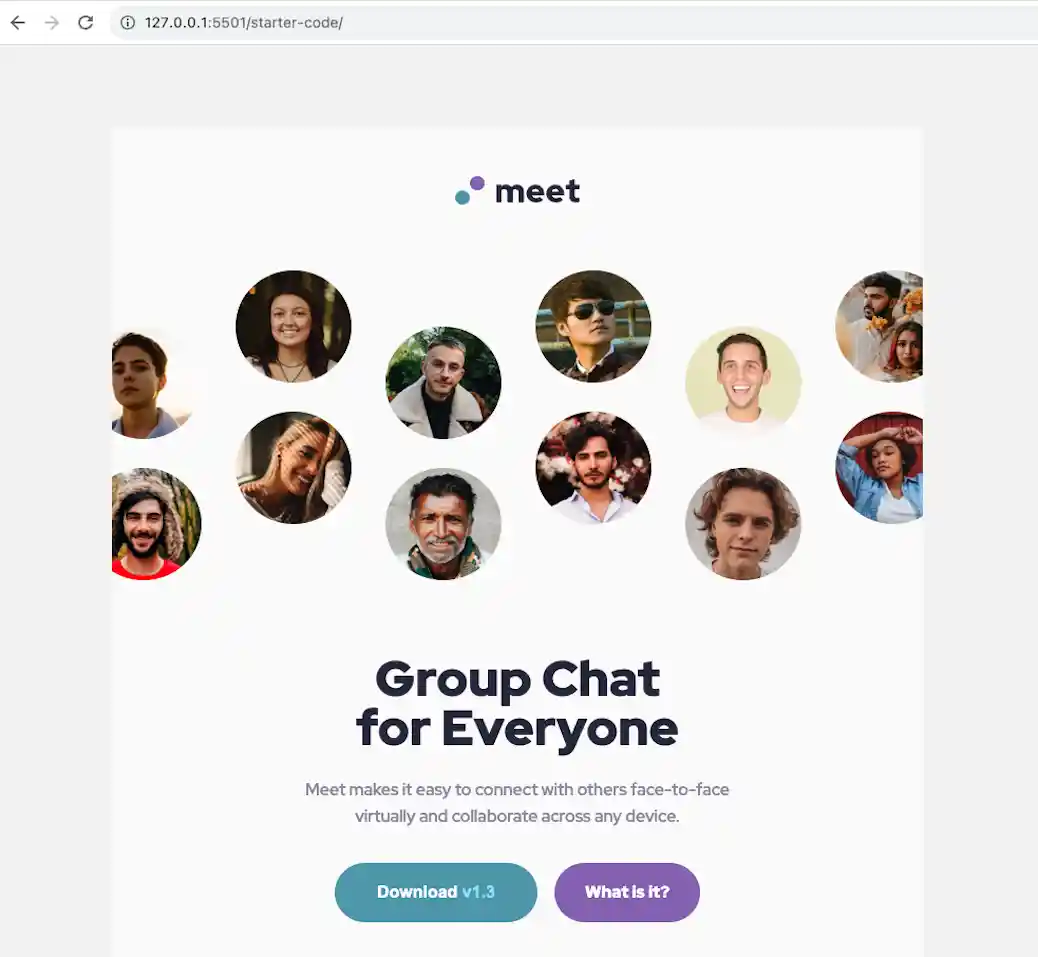
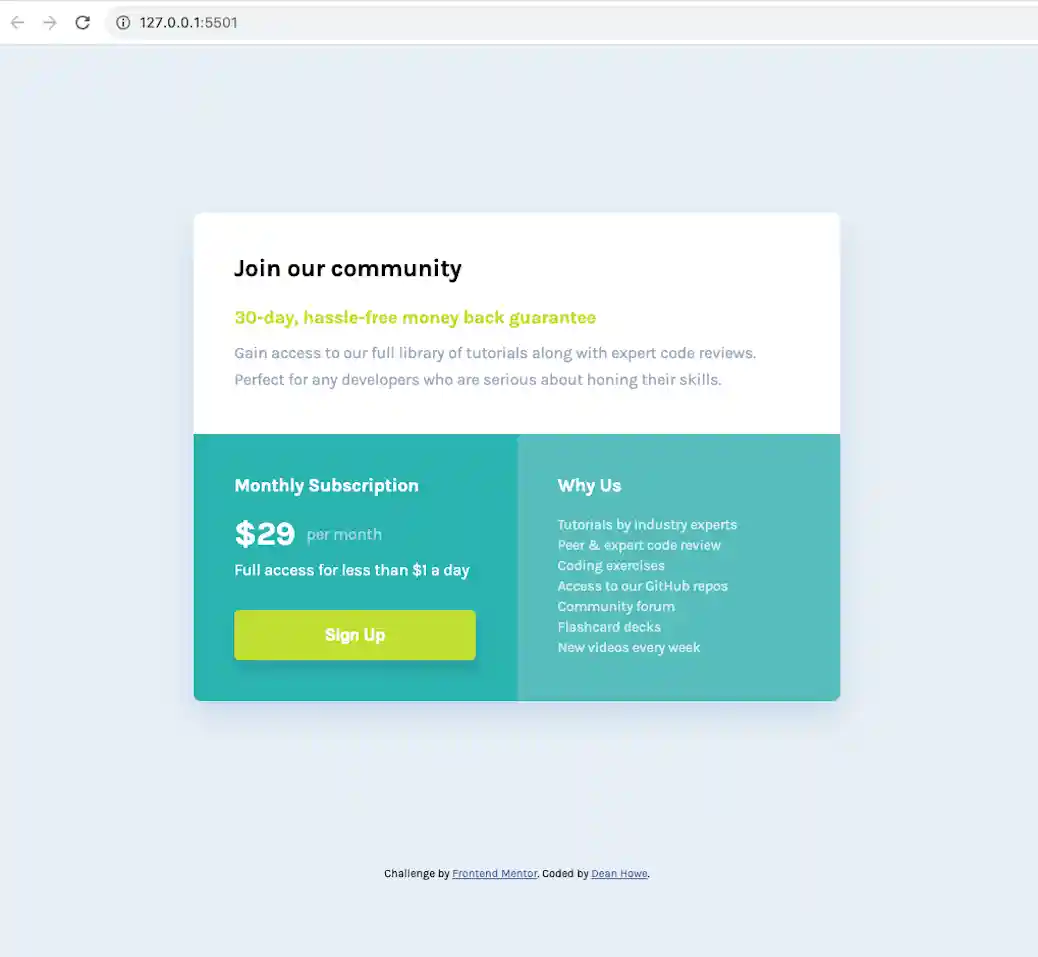
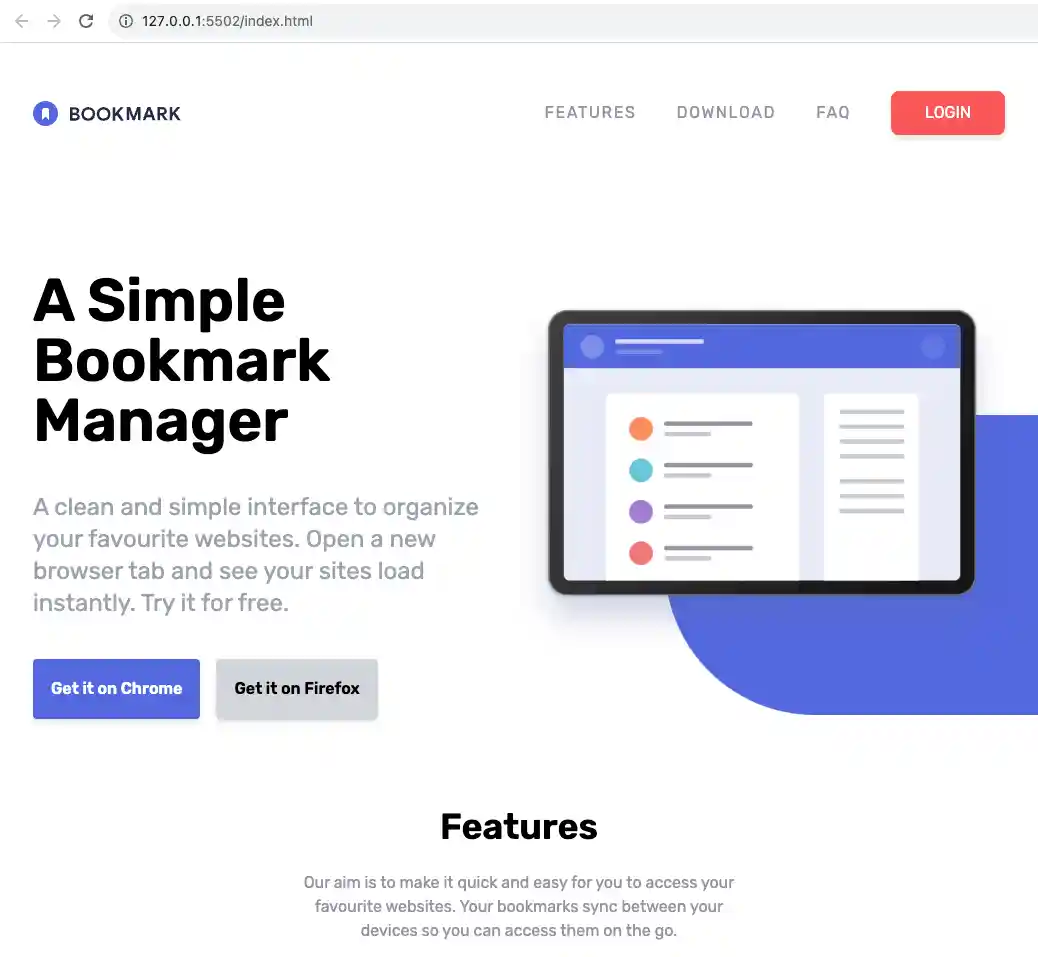
Bookmark App
Tailwind CSS
A mock-up build of a fictional start-up. Check out the interactive features panel, using a little bit of JavaScript magic.

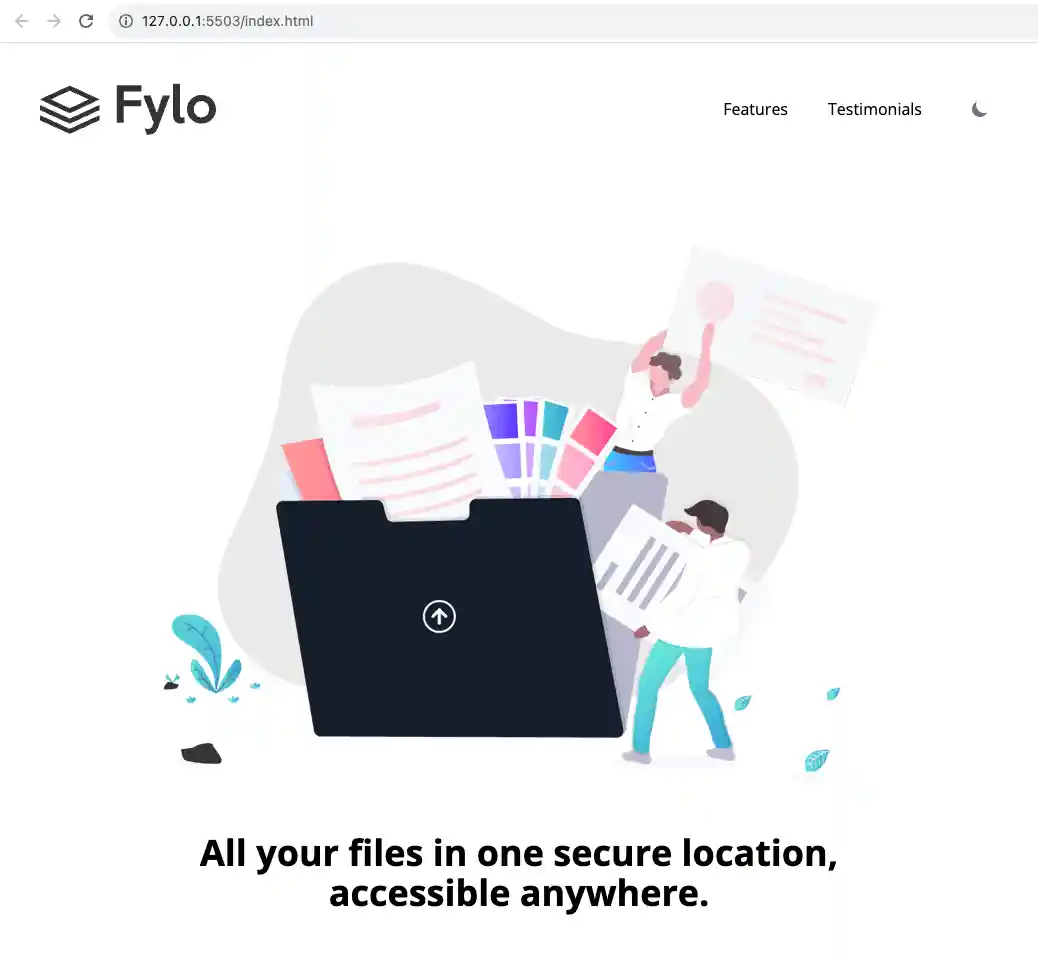
Fylo App
Tailwind CSS
This page has a Light and Dark Mode button, for switching the theme as and when the user may require.

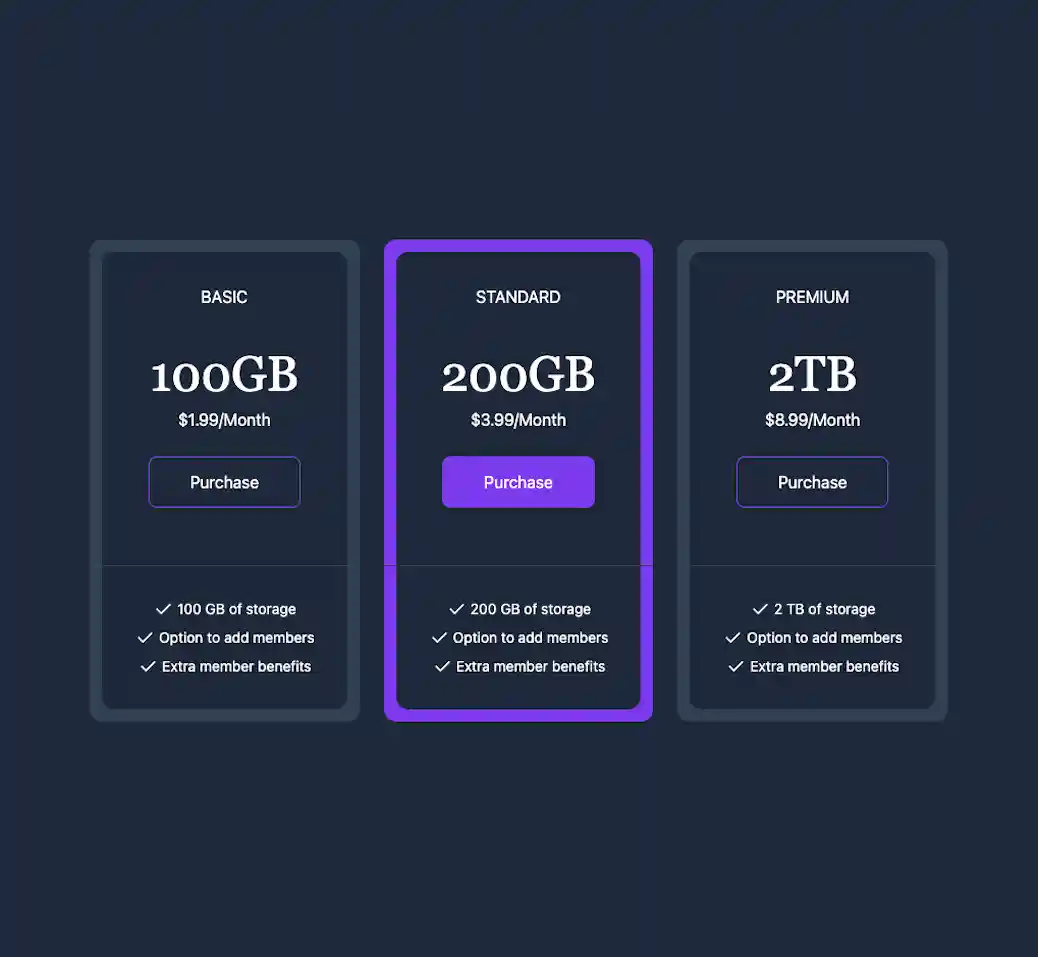
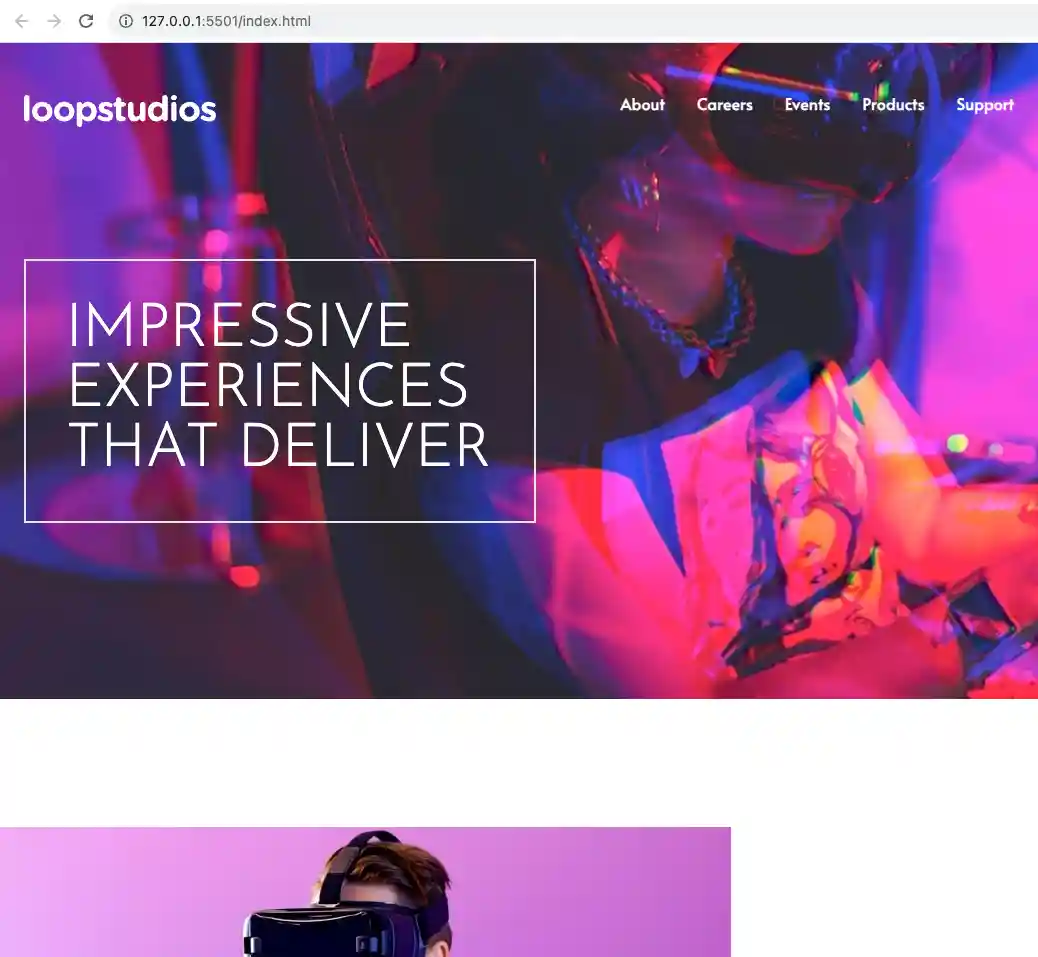
Loopstudios App
Tailwind CSS
Striking and bold, fully responsive and interactive. I particularly like the hover animation effect on the product items.

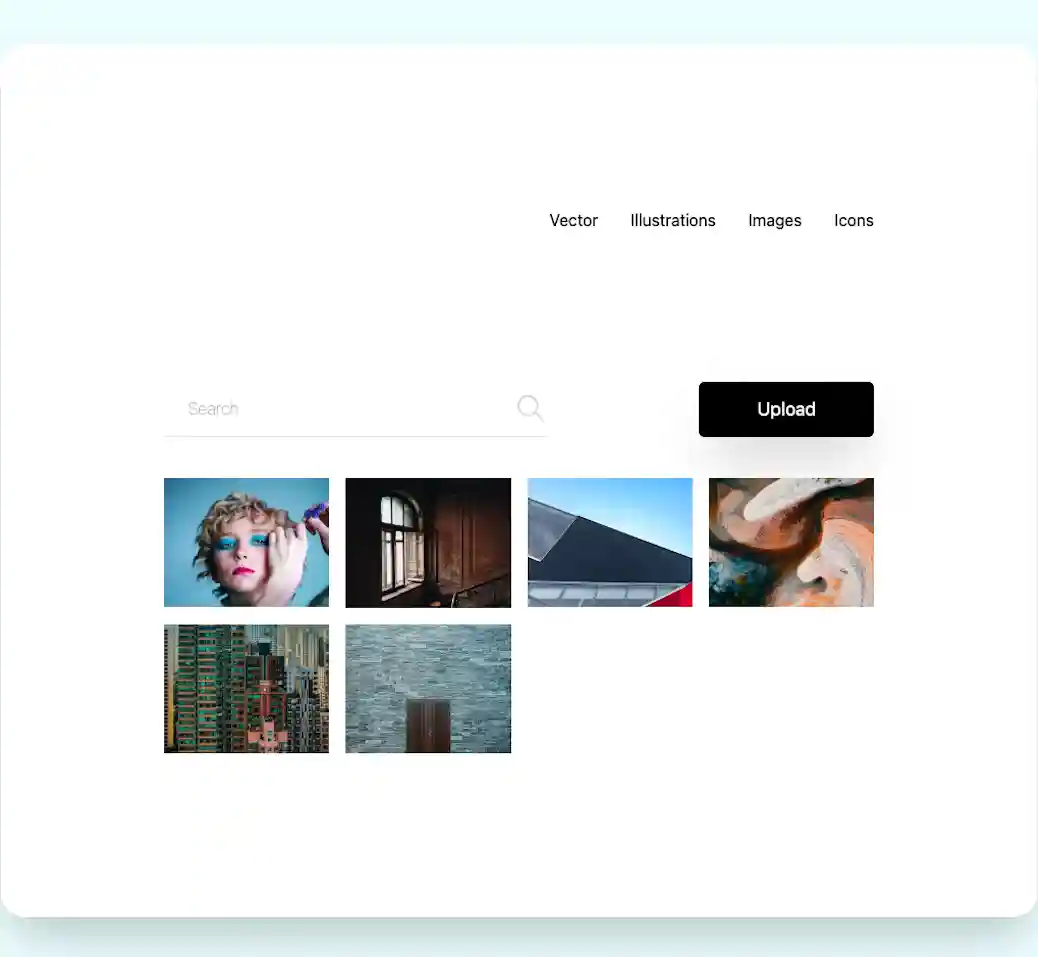
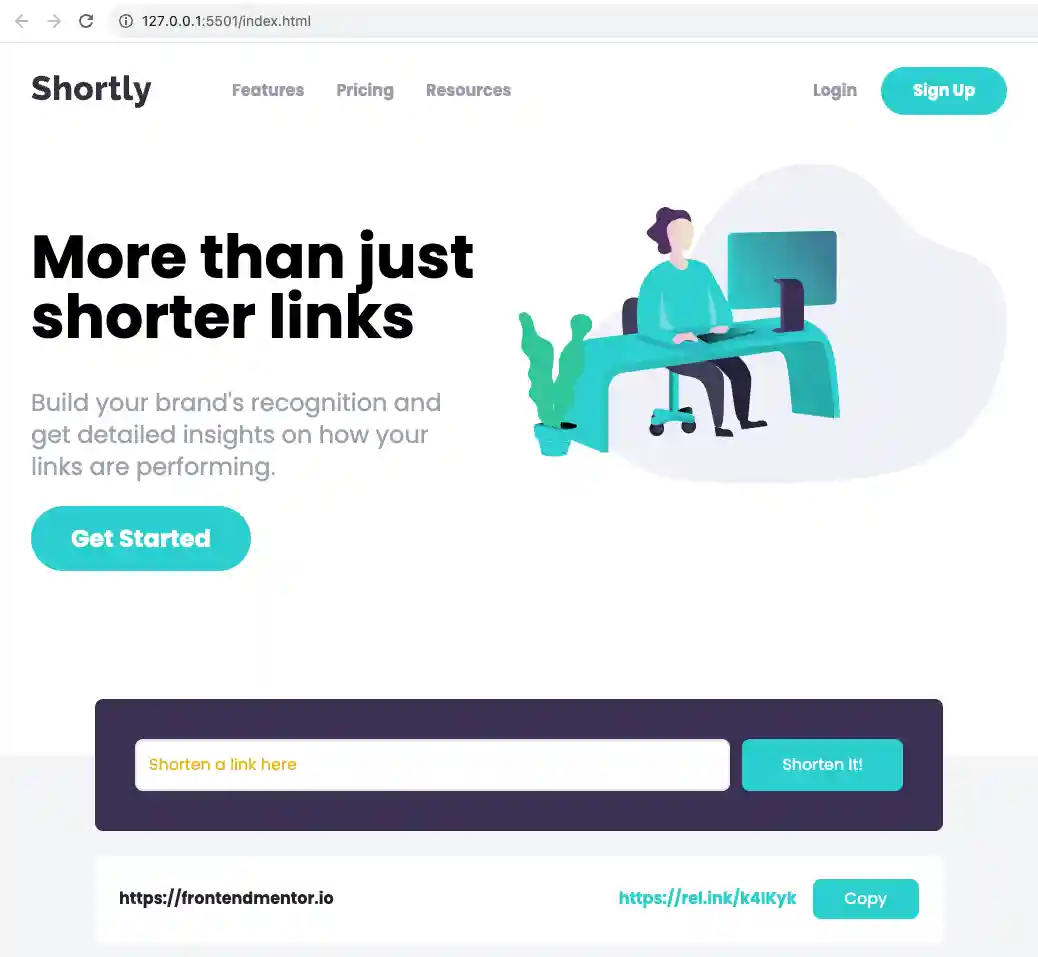
Shortly App
Tailwind CSS
Responsive design with modal mobile navigation menu, built in Tailwind CSS. I really like the clean layout, which looks great through a wide range of screen sizes.
Portfolio
HTML CSS JS

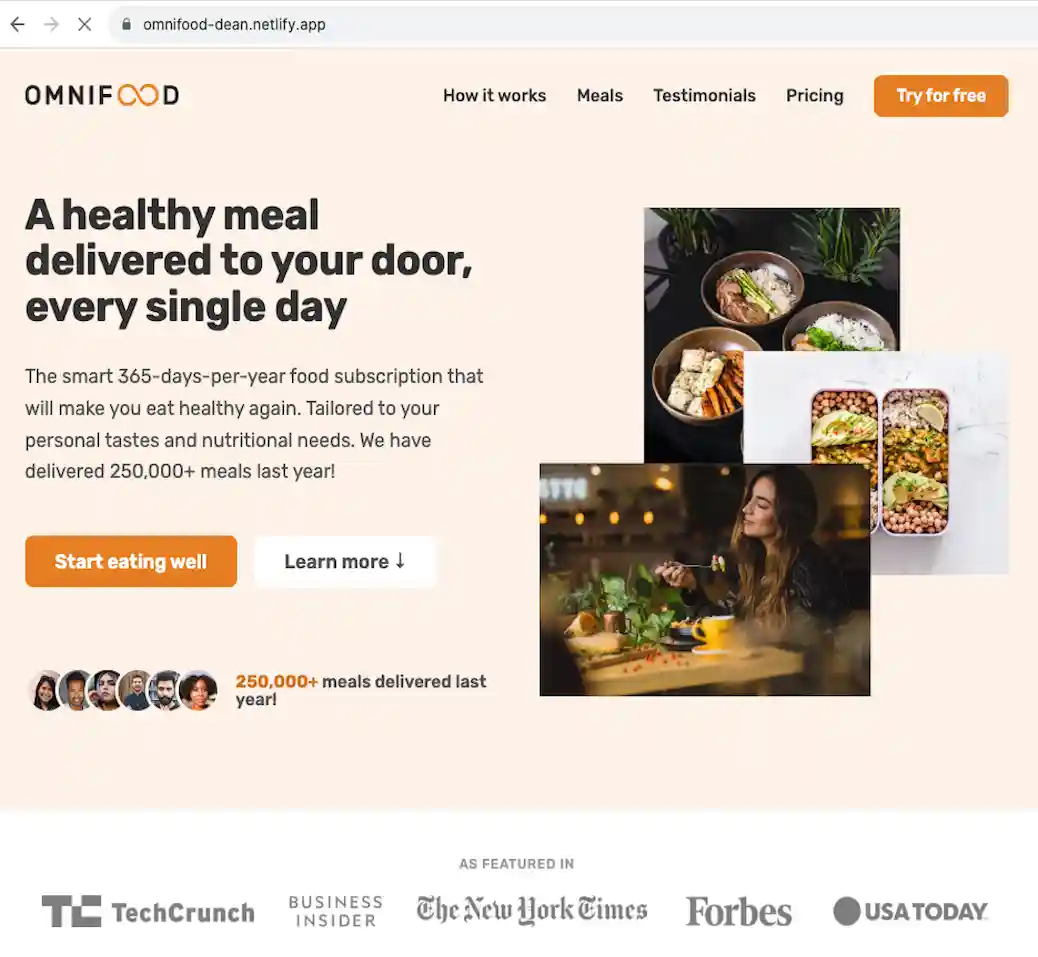
Omnifood App
HTML CSS JS
This is the biggest project I have built to date, with over 1000 lines of CSS. It was a great learning experience. It made me aware of how useful a framework could be, in reducing the volume of code and the merit of using design systems. This has inspired me to focus on building in Tailwind CSS.

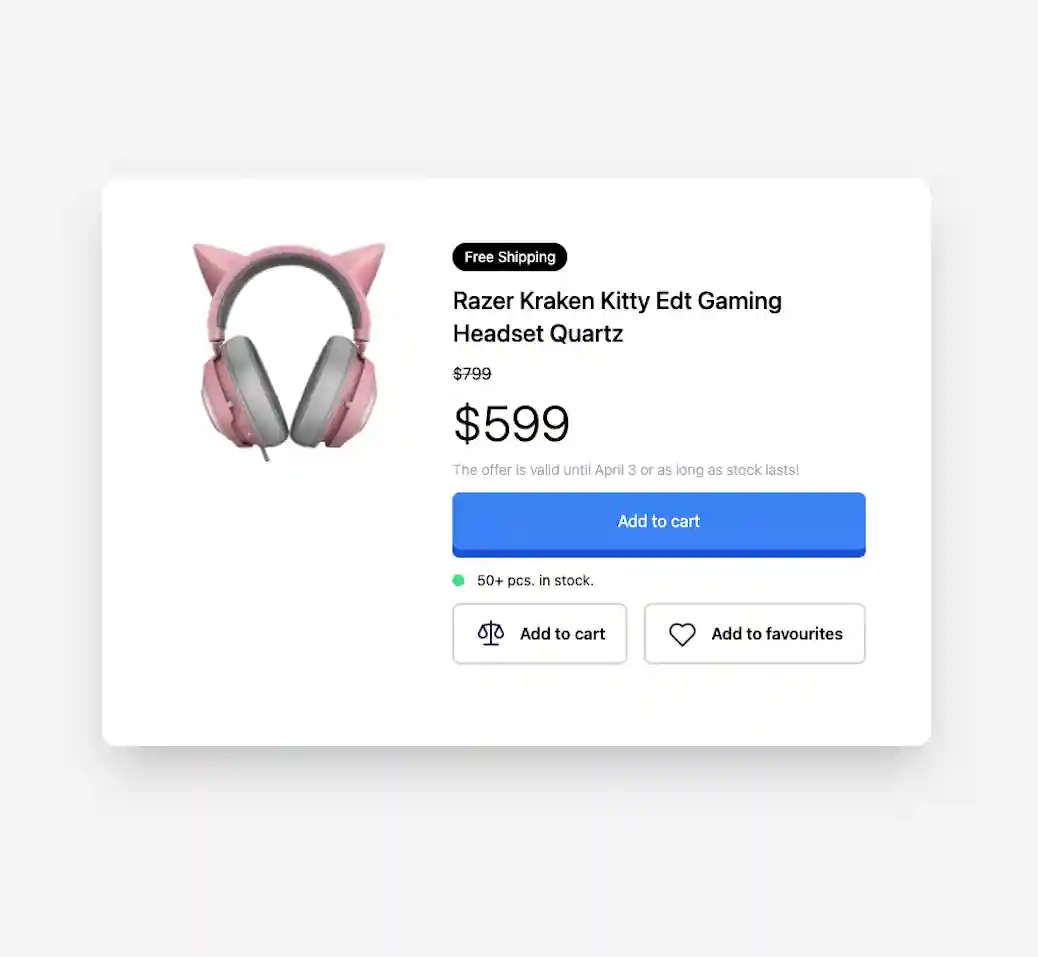
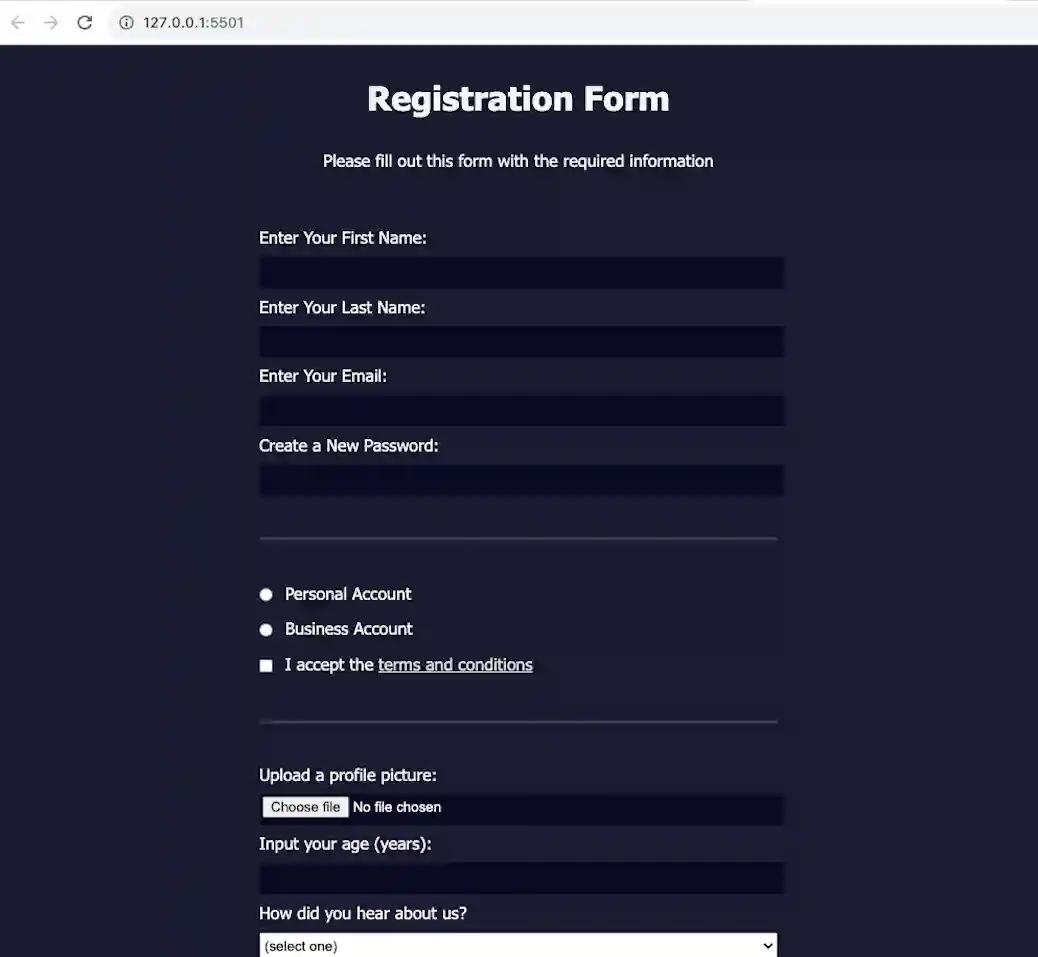
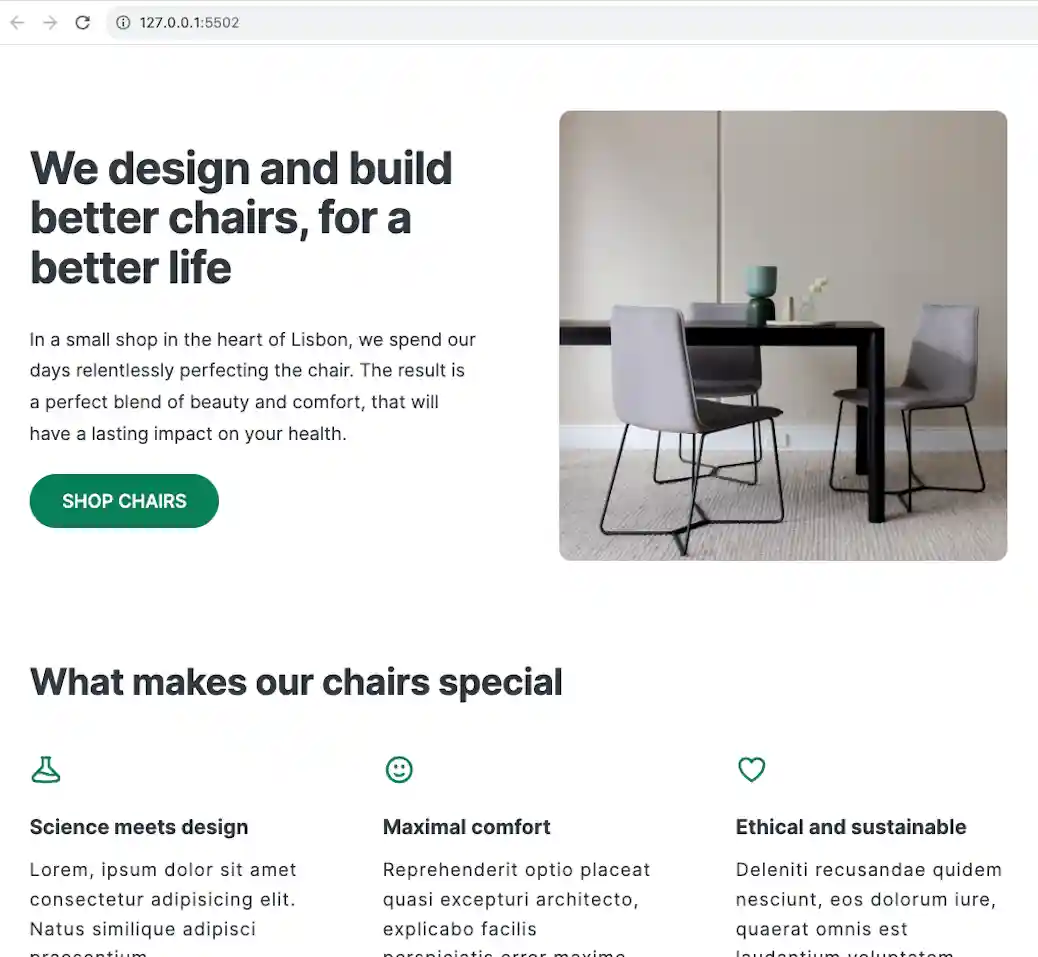
Furniture Shop Landing Page
HTML CSS JS
Looking into the finer details of building a webpage that matches the client's needs. I like the clean layout and contemporary feel.

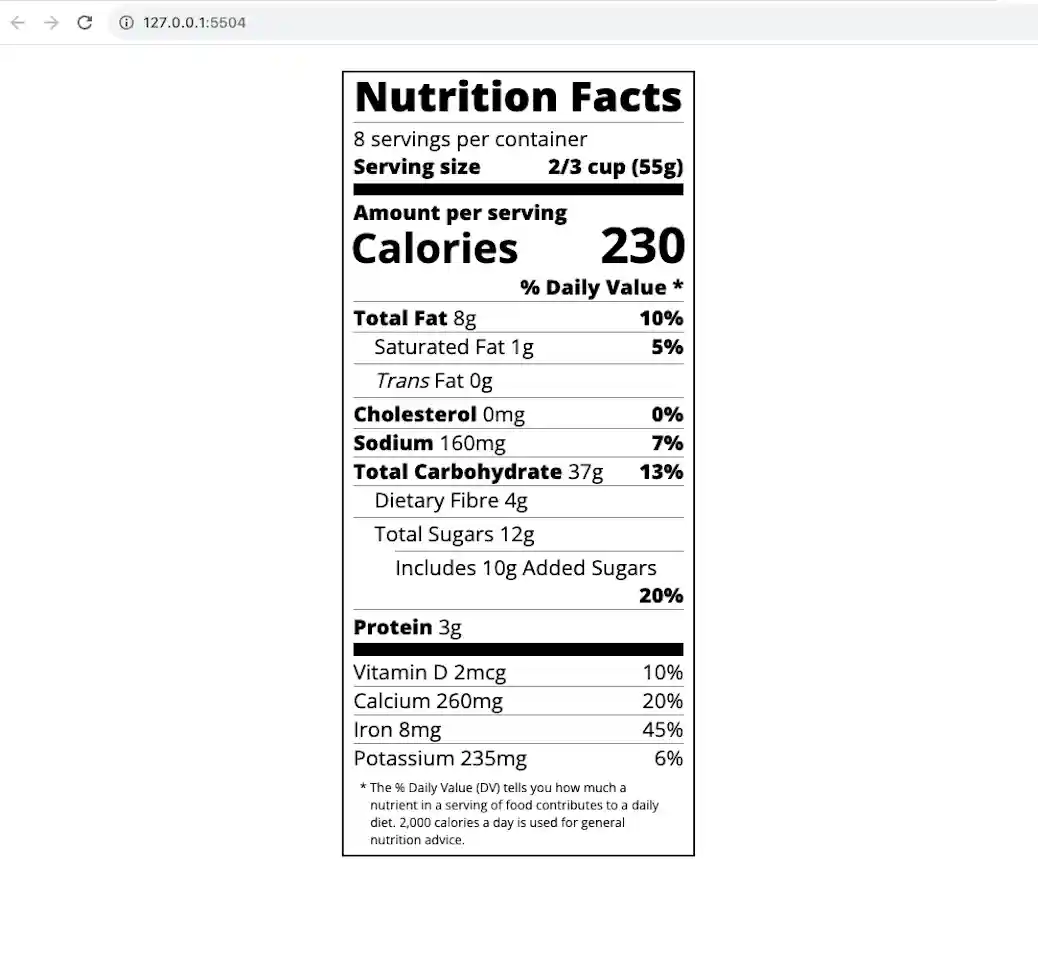
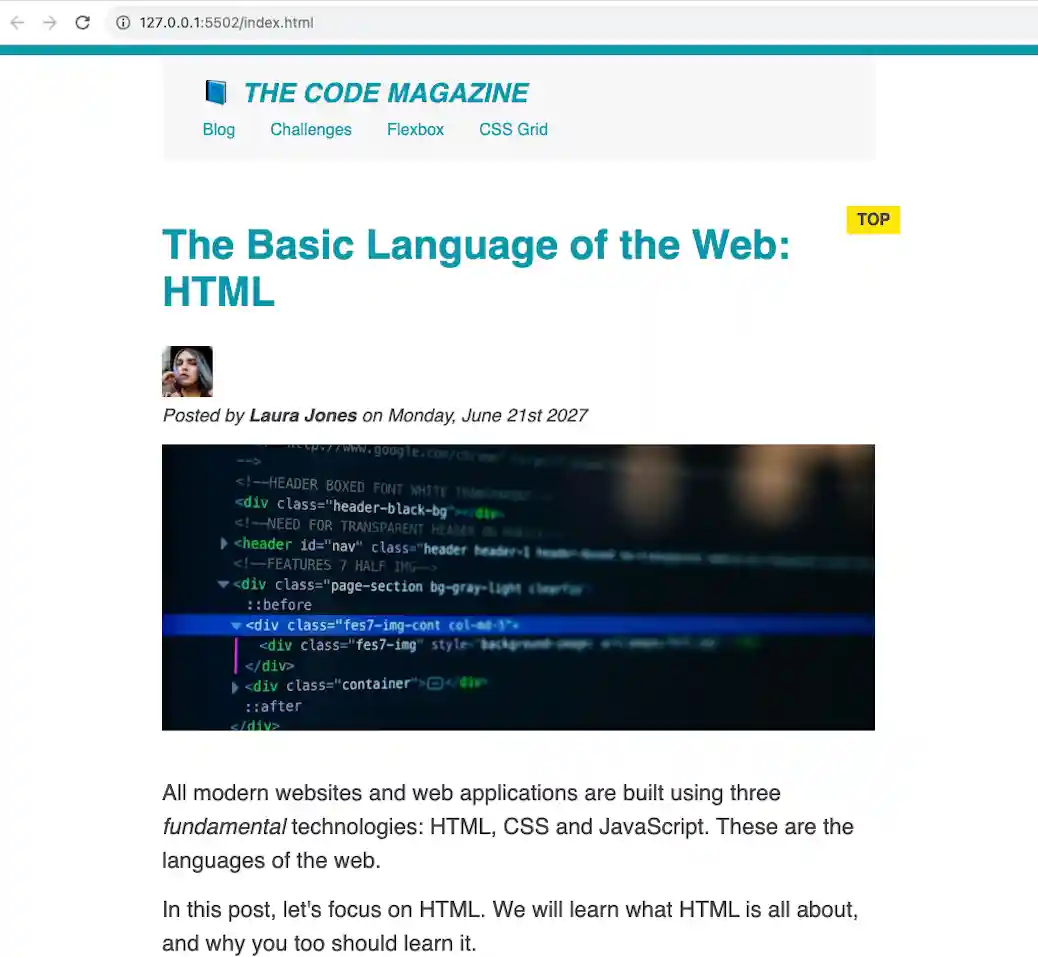
Code Magazine
HTML CSS JS
Learning the nuts and bolts of CSS layouts and HTML elements, although this design looks dated to todays standards, I like how it emulates the blocky aesthetics of webpages of old!

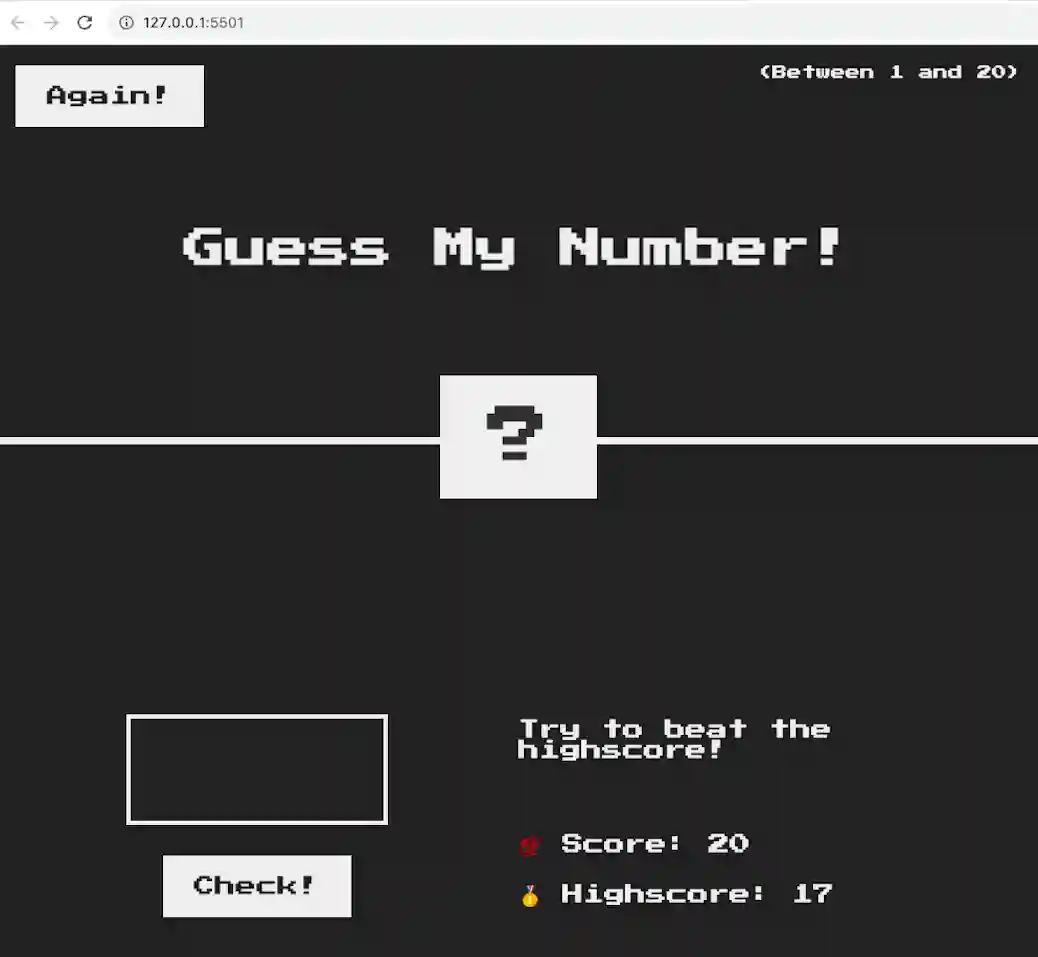
Guess the Number Game
HTML CSS JS
Writing the game logic in JavaScript and manipulating the DOM were my favourite parts in building this project.
Portfolio
Personal Projects

Interactive Ball Browser Art
HTML CSS JS p5.js
As satisfying as watching a lava-lamp, this code is not my own, but try playing around with the ball by moving your mouse.

Interactive Blobs Browser Art
HTML CSS JS p5.js
This code is not my own, fascinating to see what is possible though! Use your mouse to animate the blobs!

David Shiffman Flocking Simulation
HTML CSS JS p5.js
Thanks and credit to Daniel Shiffman The Nature of Code for sharing his amazing work. Here I've played around with some of the values to create various effects. Click and drag your mouse to create new objects in the browser window.
Portfolio
Current In-Progress Build Projects

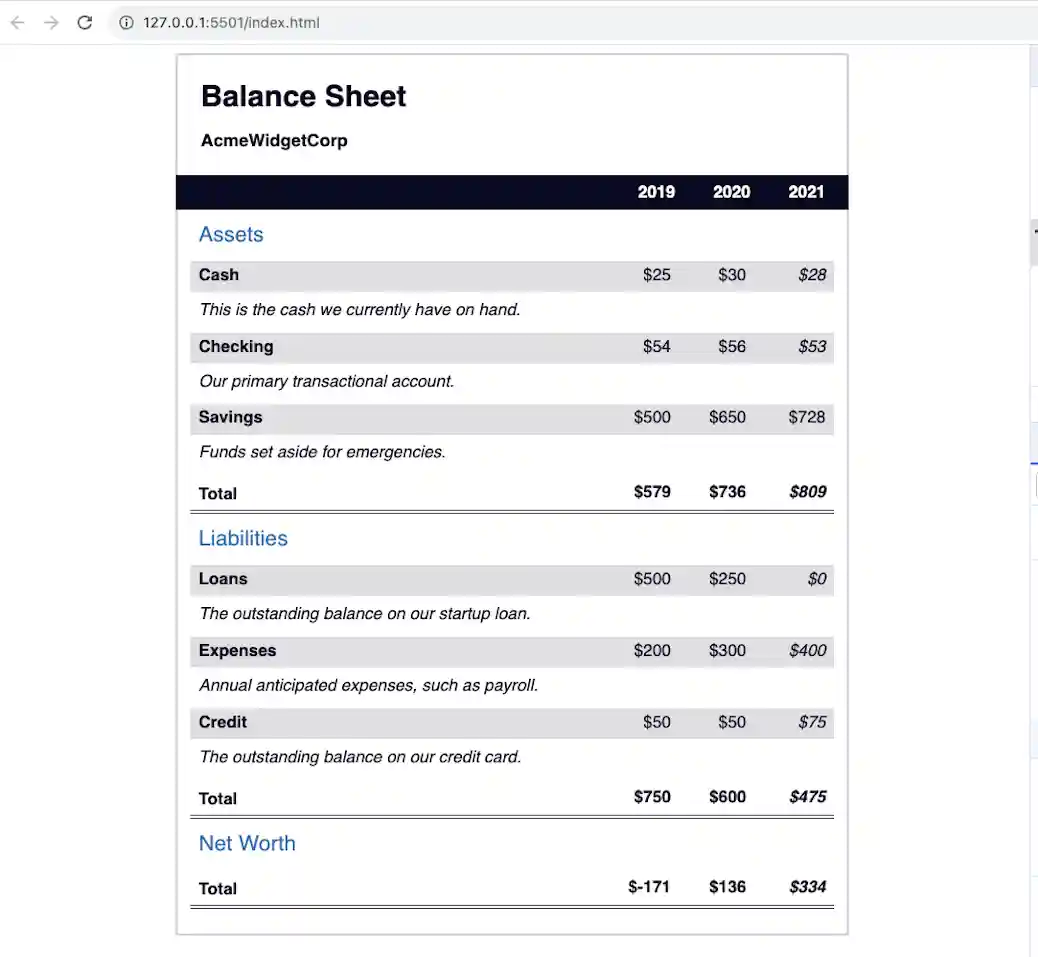
Wipeout E-commerce Site
HTML CSS JS
One of my big web dev ambitions, build my own e-commerce site, here's a sneak peak of the build so far. I've just updated the mobile-first layout, desktop version will be built next with the relevant media queries!

JavaScript powered List App
HTML CSS JS
Live: Current build of a List app from the Travery Media JavaScript course, with a fresh facelift and a layout overhaul to give the user interface and user experience a more intuitive feel.

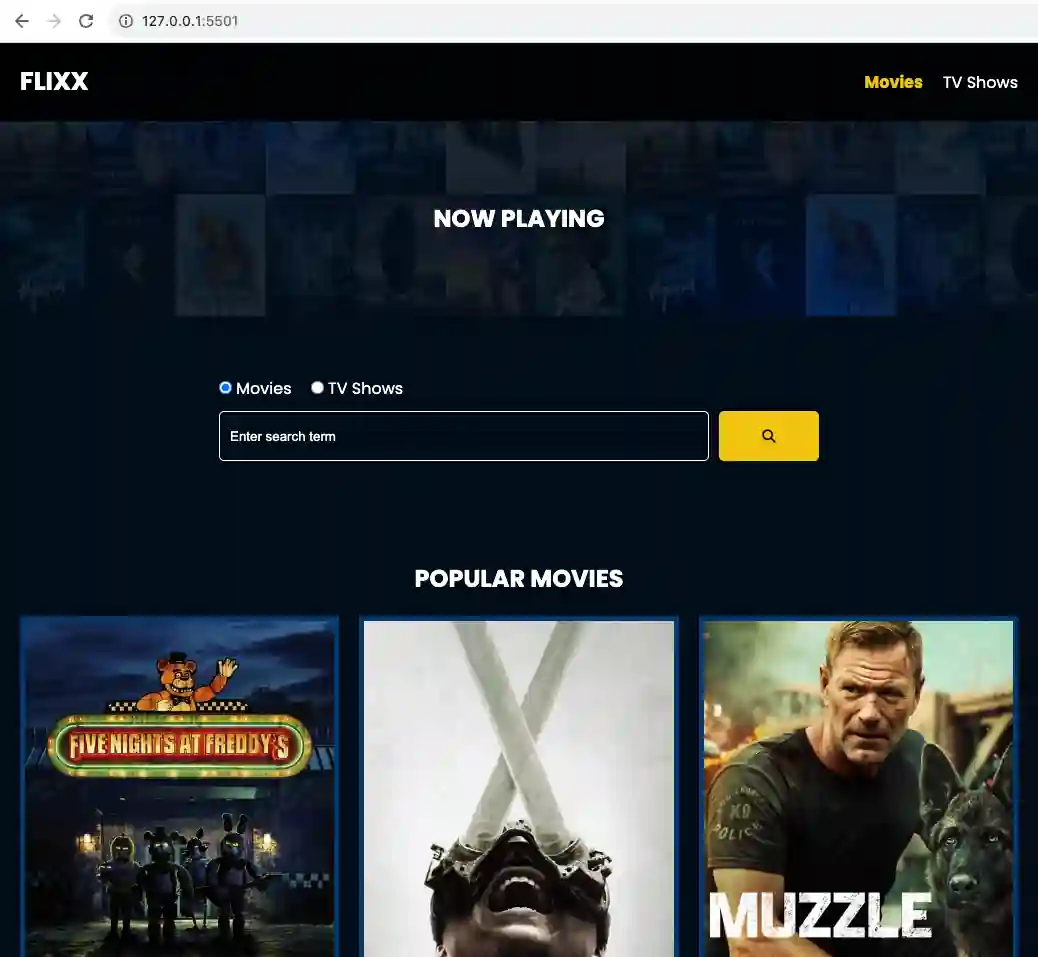
Flixx Movie App
HTML CSS JS
Live: Current build of Flixx Movie app which uses async fetch requests to the The Movie Data Base API to populate the page with all sorts of information and content.